Crafting a seamless and visually appealing user experience (UX) hinges on the art of selecting colors. Complementary colors play a dominant role in this endeavor. These are colors that sit on opposite ends of the color wheel. When used together, they create a symphony of harmony in your design.
Complementary colors can elevate a design to make it memorable and effective. For example, a marketer might choose these colors to make a call-to-action pop. Besides, a designer might use them to create harmony.
© Interaction Design Foundation, CC BY-SA 4.0
Web designers, artists, and marketers often seek this balance between different colors. They aim to make websites and apps functional and pleasing to the eye.
Complementary colors can elevate a design to make it memorable and effective. For example, a marketer might choose these colors to make a call-to-action pop. Similarly, a designer might use them to create harmony.
This guide will explore the magic of complementary colors in UX. Learn what makes them unique and how to leverage these colors to get more eyeballs. Let’s start with some basics first.
Color Theory Fundamentals
Visual arts and design use color theory as a conceptual framework. It explains how colors interact and how combining them creates different effects. Knowing the fundamentals of color theory can make a design or artwork more effective.
Discover the power of color! Watch this video to see how color transforms perception and emotions.
The Science of Colors
Our perception of color stems from light waves interacting with our eyes and brain. Primary colors (red, blue, and yellow) are the building blocks for other hues. Mixing them yields secondary colors like green, orange, and purple, and the mix goes on to tertiary colors. It broadens the designer's palette.
Color Harmony
Harmony in color theory is about crafting an eye-catching ensemble of colors that creates balance. Successful harmony means using color schemes that delight the viewer's eye.
Color Context
Colors change characters based on their environment, interplay, and light. Designers must account for this to keep their colors impactful.
Color Psychology
Colors carry emotional weight. Red can signal passion or alertness. Bue might soothe or signify reliability (this varies from culture to culture). This psychological aspect is crucial for designers to match colors with the emotional tenor of their work.
Contrast and Accessibility
Contrast is critical for readability and element visibility. Designers strive for a contrast that makes content accessible and aesthetically pleasing. See the WCAG recommendations for color contrast.
Color Temperature
Temperature divides colors into warm, cool, and neutral groups. Warm colors can pop and grab focus, while cool colors tend to recede, offering tranquility. Designers use these temperatures to shape the feel of a space and the emotional perception of colors.
What are Complementary Colors?
Complementary colors are colors that sit opposite each other on the traditional color wheel. When combined in equal measure, these colors produce a grayscale color like white or black. Common pairs include red and green, blue and orange, and yellow and purple.
The Importance of Complementary Colors
Complementary colors offer a vibrant look at full saturation. They create a high level of contrast and make visual elements stand out. This contrast draws the viewer's eye and can make essential elements more noticeable.
Benefits of Complementary Colors
These colors enliven designs with vivid contrasts and augment visual interest. Their key benefits lie in their capacity to
Create eye-catching visuals.
Direct attention to pivotal design elements.
Keep viewers engaged.
Enhance text clarity and information accessibility.
Consider Jeff Johnson's insights on designing for older adults – enhance your skills for a more inclusive approach.
Evoke specific emotions.
Ensure visual equilibrium among design elements.
Use distinct color schemes to foster brand identity.
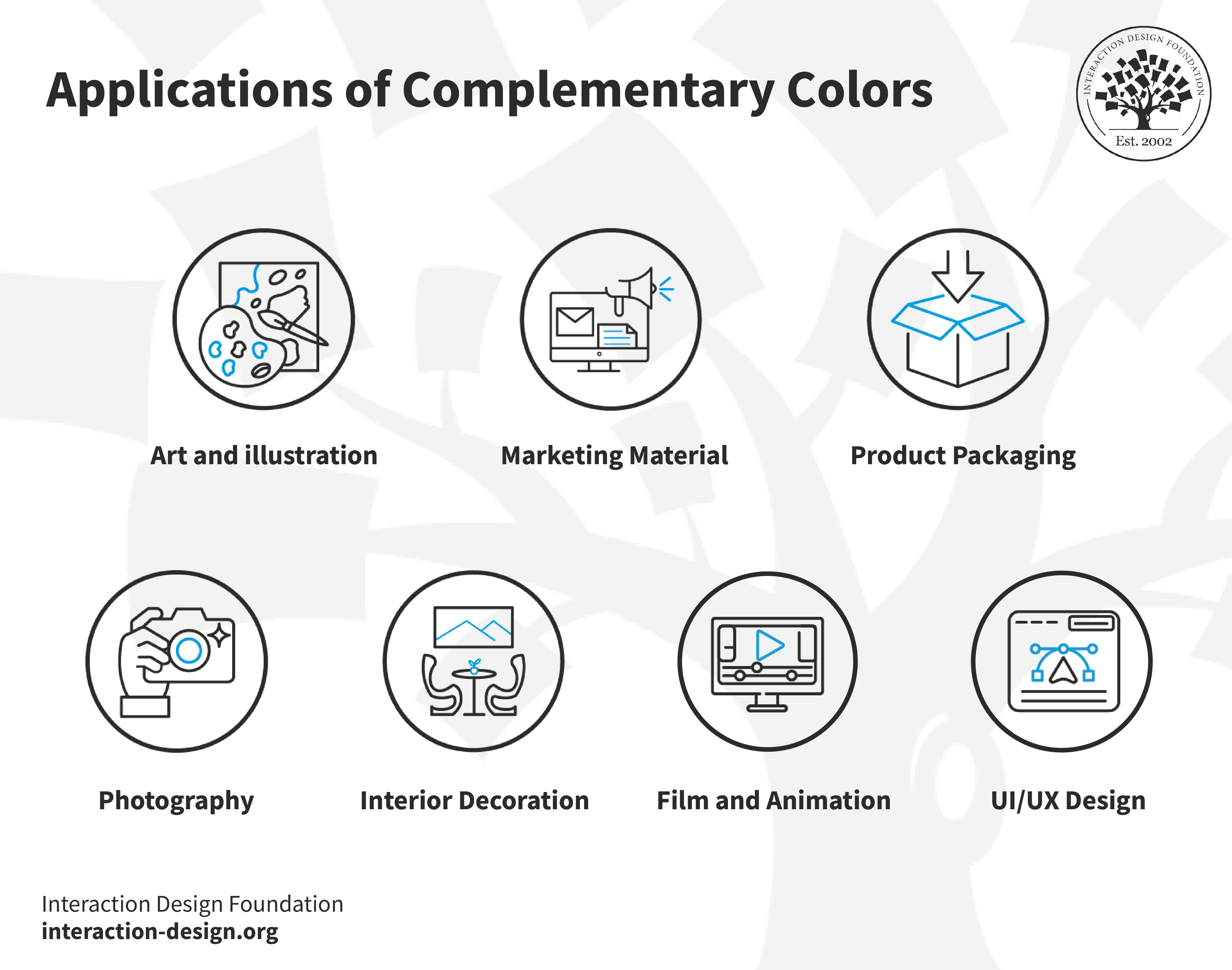
Applications of Complementary Colors

© Interaction Design Foundation, CC BY-SA 4.0
These dynamic color pairs are indispensable across multiple disciplines. They improve functionality and establish a visual identity. Their uses include:
UX/UI design: They highlight buttons and links, improving navigation. A 'Buy Now' button in a complementary color from a UI color palette to the website's scheme will be prominent, prompting users to take action.
Marketing material: Captivates with vibrant ads and posters, using a list of complementary colors for effect.
Product packaging: Ensures products stand out on the shelf.
Interior decorating: Creates inviting, balanced spaces with split complementary colors for a softer contrast.
Art and illustration: Adds depth and drama to artistic works.
Photography: Enhances image impact with strategic color contrasts.
Film and animation: Directs the viewer's gaze, enhancing the storytelling.
You must understand when and how to use complementary and split-complementary colors. Also, recognize the difference between double and split complementary schemes to make effective design decisions. Employ them to create impact and differentiation or to guide the user's attention where necessary.
Discover the science of sight: "Why Do We See Color?"—a vivid journey into our world's hues. Click to play.
The Basic Complementary Colors
In design, the right color combinations are not just about aesthetics; they're a language all on their own. Complementary colors can communicate action, influence mood, and emphasize content. This section introduces the foundational pairs of the color wheel:
Red and Green: A Vivid Contrast
Red paired with green offers a striking contrast. Often linked to urgency, red finds balance with green's soothing qualities. This duo is perfect for festive themes. Due to their standout nature, they can be effective for attention-grabbing buttons or safety signs. However, avoid combining red and green for any significant amount of text, as it can be very taxing for users.
Blue and Orange: A Harmonious Balance
Blue and orange strike a harmonious balance reminiscent of a sunset against a chilled sky. Designers favor this duo for its ability to mix a sense of tranquility with vibrancy, famous in movie palettes and website layouts.
Yellow and Purple: A Royal Pairing
Yellow and purple present a contrast that speaks of luxury and imagination. The vividness of yellow against the richness of purple brings a regal touch to designs. It makes this pair a go-to for adding sophistication to various creative projects.
Each pair uses stark contrast to capture attention and guide the viewer's eye. Thoughtful use of these fundamental complementary colors is a powerful tool for designers. It can transform simple projects into extraordinary works.
See "Why Do Colors Change" and learn about the dynamic world of hues and their visual transformations.
What Is the Color Wheel and How to Use It?
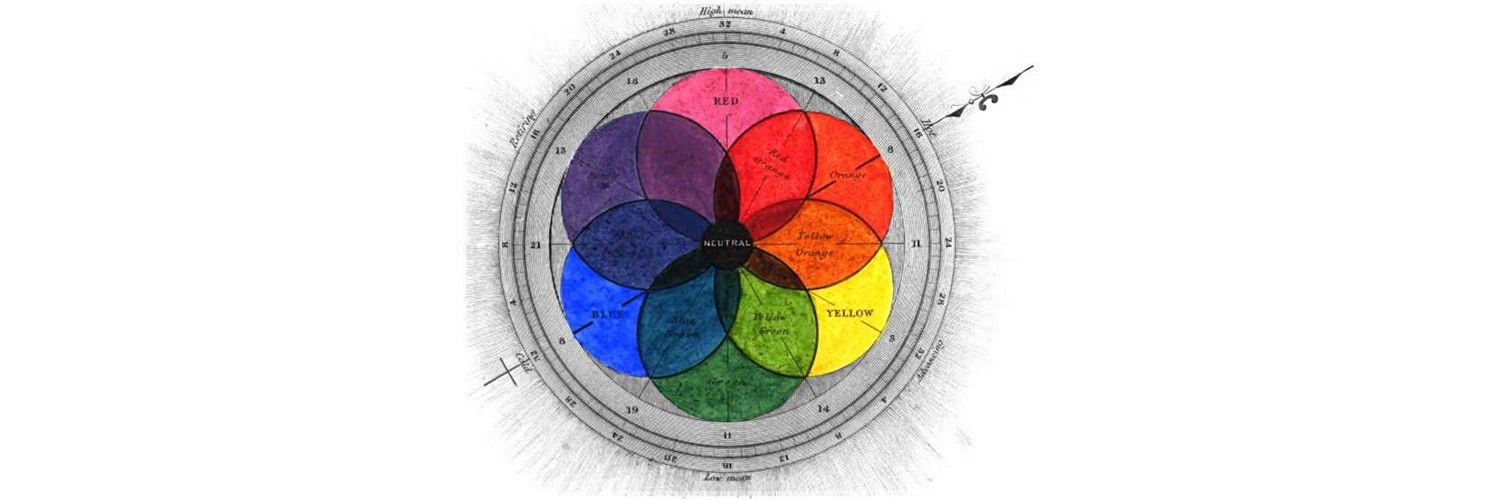
The color wheel visually arranges colors to show their chromatic relationships, originating from Sir Isaac Newton's color circle. Artists, designers, and educators use this tool to understand and apply harmonious color relationships.
Role of Color Wheel
The color wheel is a critical guide for making design decisions that evoke the right emotions and reactions.
It helps in creating aesthetically pleasing color schemes.
It helps in selecting the appropriate colors for various design needs.
Illustrates the dynamics of how colors complement or contrast with one another.
It offers insights into how different colors can evoke specific emotional responses.
It empowers designers to use color to improve a design's overall look and feel.
How to Use the Color Wheel
The color wheel is an instrument for all who shape and convey visual concepts. Through its mastery, designers and creators can forge impactful designs that catch the eye and engage and connect with viewers on a meaningful level.
Creating Color Harmony
Harmony is vital in color theory and design. The color wheel's complementary colors allow for achieving it by offering a balanced visual experience. Here's how:
Use color wheel complementary colors for bold, vibrant contrasts.
Choose analogous colors for a serene and comfortable design.
Select triadic colors for a rich, dynamic feel.
Opt for split-complementary colors for high contrast without the tension.
Go tetradic for a complex and nuanced palette.
Each approach serves a specific design purpose, from highlighting a call to action with complementary colors to creating a peaceful background with analogous shades.
Implementing in Design
Utilizing the color wheel complementary colors translates into selecting suitable color palettes for diverse projects:
Brand identity: Aligning colors with the brand's ethos.
Web design: Crafting user interfaces that are intuitive and engaging.
Interior design: Creating environments that can influence mood and perception.
Color Combinations
Color combinations are at the heart of captivating designs, creating mood, guiding attention, and shaping experiences. Explore the most effective color schemes used across various mediums and industries.


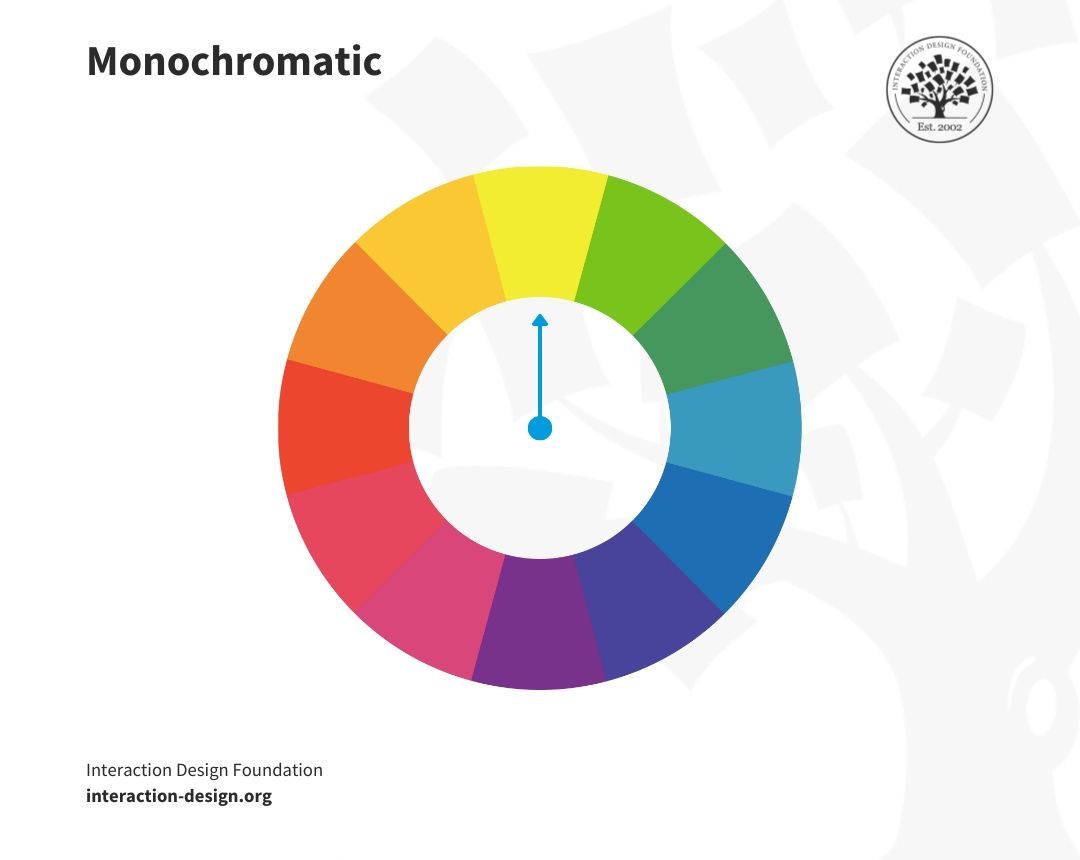
Monochromatic
A monochromatic color scheme uses variations in the lightness and saturation of a single color. This approach yields a cohesive, soothing aesthetic often used in minimalist designs. It establishes mood and depth using shadow, tone, and highlight while maintaining color uniformity.

© Interaction Design Foundation, CC BY-SA 4.0
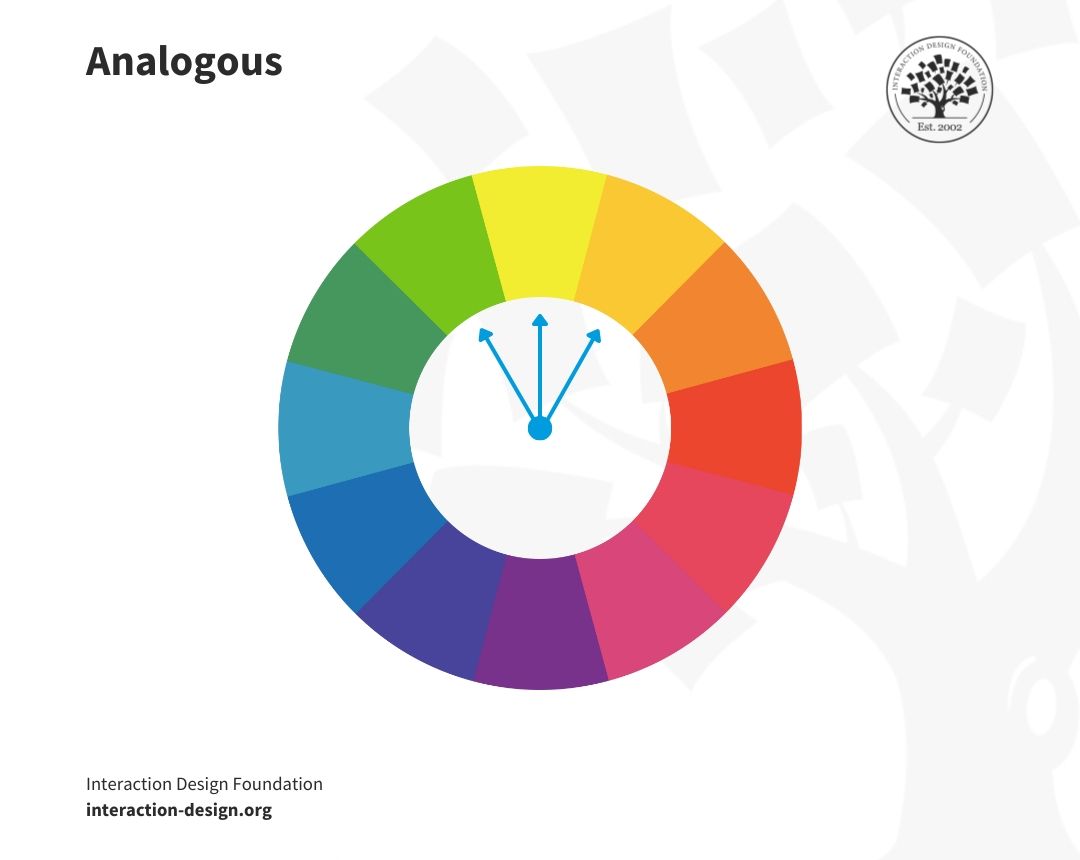
Analogous
The adjacent colors on the color wheel form analogous color schemes. These schemes provide a harmonious and visually pleasing effect, reflecting patterns we see in nature. An analogous scheme provides more nuances while retaining the richness of the colors. It's ideal for creating a serene and comfortable environment.

© Interaction Design Foundation, CC BY-SA 4.0
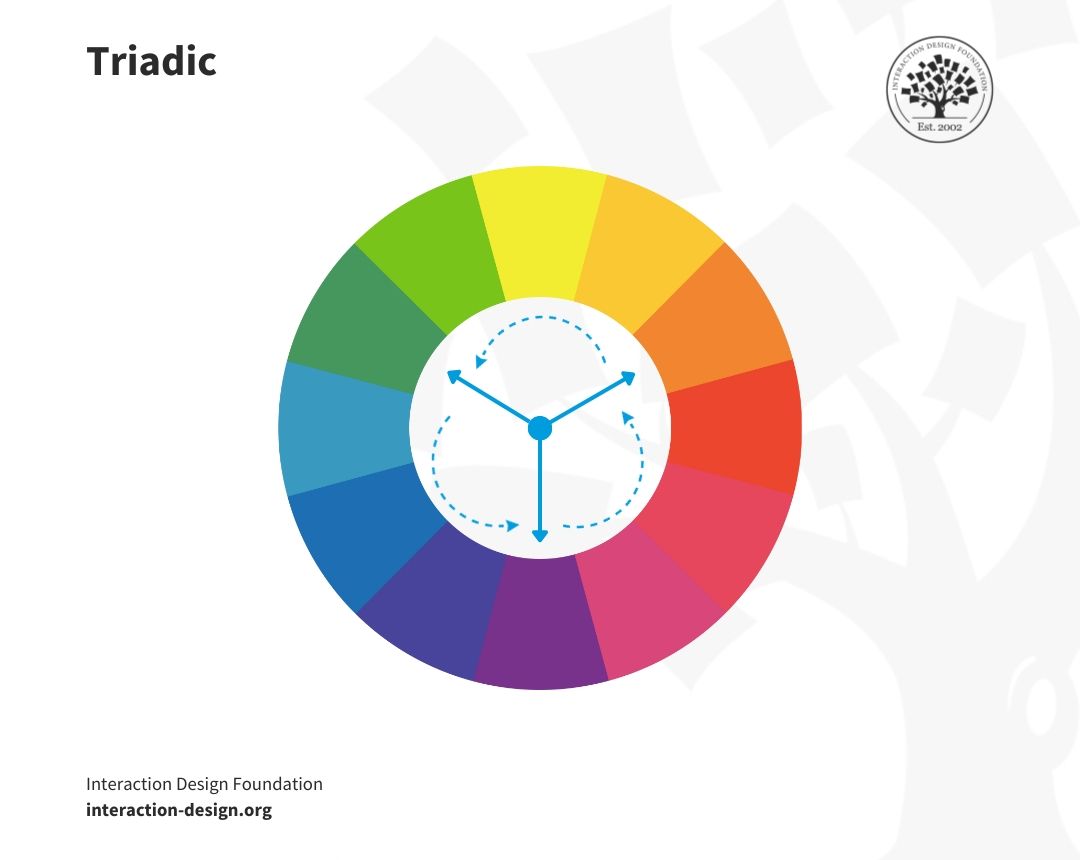
Triadic
Triadic color schemes are vibrant and dynamic. They utilize three colors evenly spaced around the color wheel. This scheme offers a high contrast while maintaining harmony, making it ideal for creating a lively and colorful design without being overwhelming.

© Interaction Design Foundation, CC BY-SA 4.0
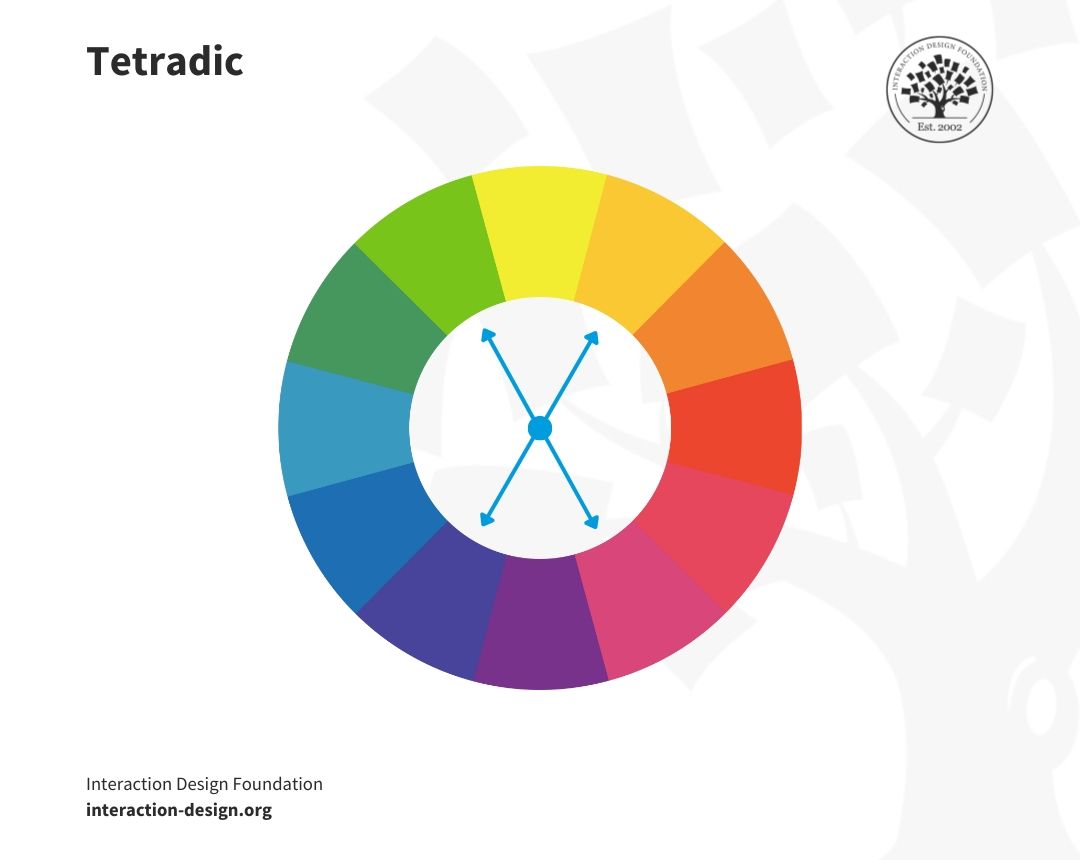
Tetradic
The tetradic scheme, or double-complementary, involves four colors arranged into two complementary pairs. This rich combination offers plenty of variety and balances best with one dominant color, often used for bold and diverse palettes.

© Interaction Design Foundation, CC BY-SA 4.0
Beyond Basics
Designers often explore split-complementary color schemes. They choose a base color and pair it with two colors next to its complement. This method provides a softer contrast than a typical complementary scheme. It results in designs that are eye-catching but less intense. It avoids the sharp contrast of direct opposites like red and green.
Understanding the RYB (red, yellow, and blue) and RGB (red, green, and blue) color models is crucial. You need to know which colors complement each other, like the difference between magenta and cyan. This knowledge helps in creating designs that are pleasing and balanced.


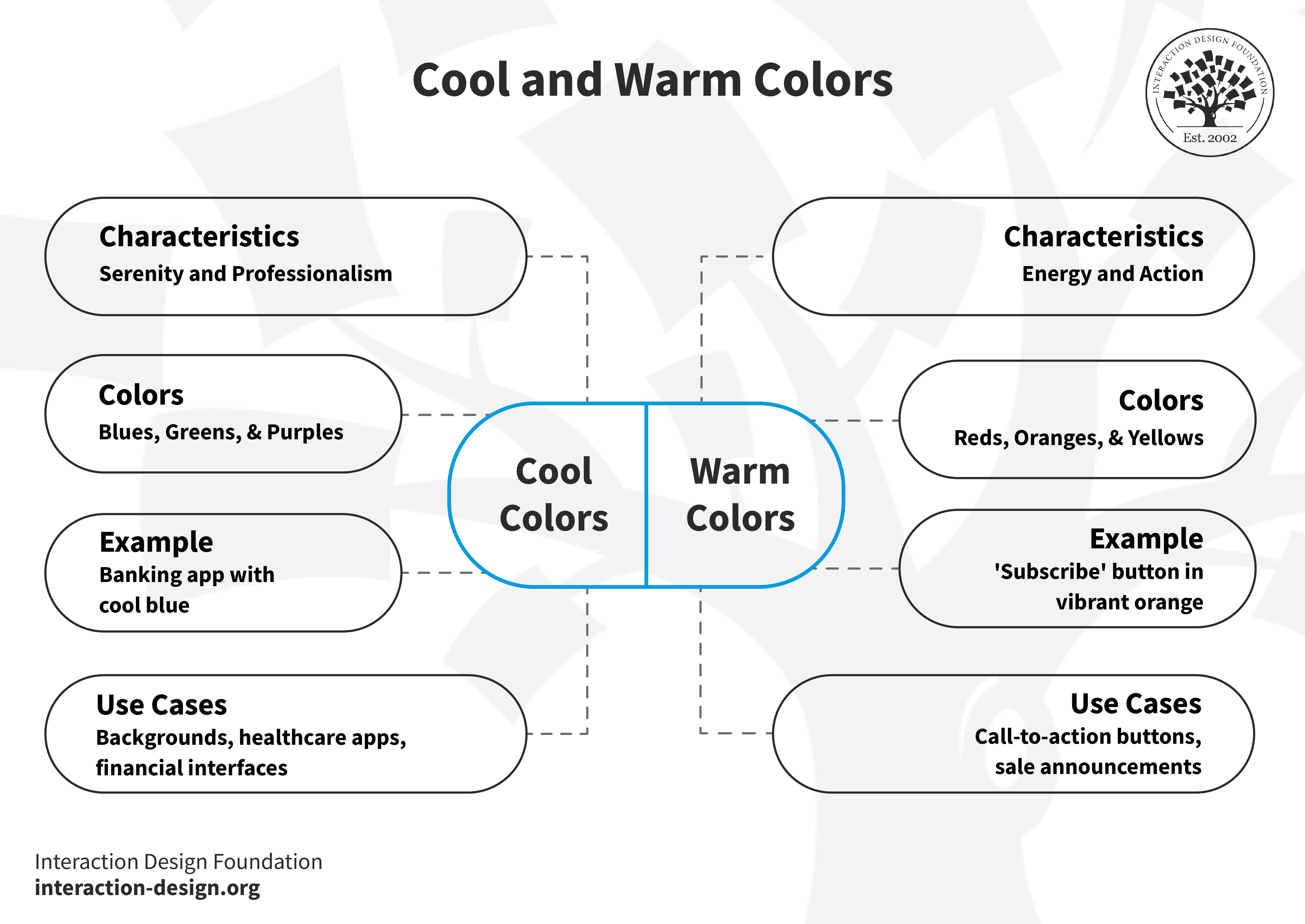
Using Cool and Warm Colors
Cool and warm colors stir different emotions and influence perception and behavior. Knowing when and how to use them is crucial for any designer aiming to craft an effective user experience.

© Interaction Design Foundation, CC BY-SA 4.0
Cool Colors: Serenity and Professionalism
Cool colors, like blues, greens, and purples, evoke calmness and professionalism. They work well in backgrounds, healthcare apps, and financial interfaces, where trust and tranquility are paramount.
For instance, a banking app might feature a cool blue to promote security and stability.
Warm Colors: Energy and Action
Warm colors like reds, oranges, and yellows reflect energy and urgency. They are excellent for call-to-action buttons, sale announcements, or anywhere you want to draw attention. Consider using a vibrant orange for a 'Subscribe' button—it stands out and encourages user action.
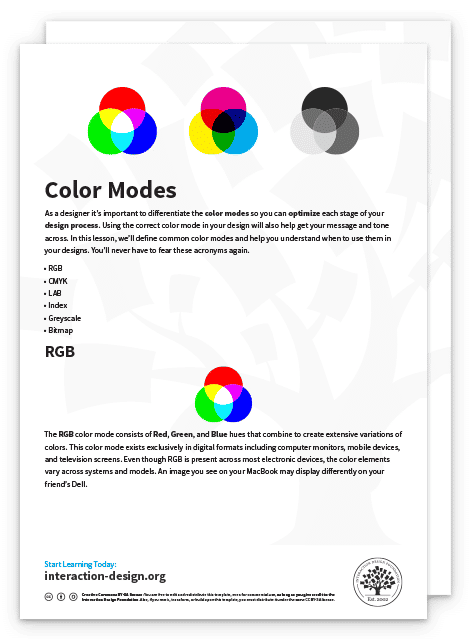
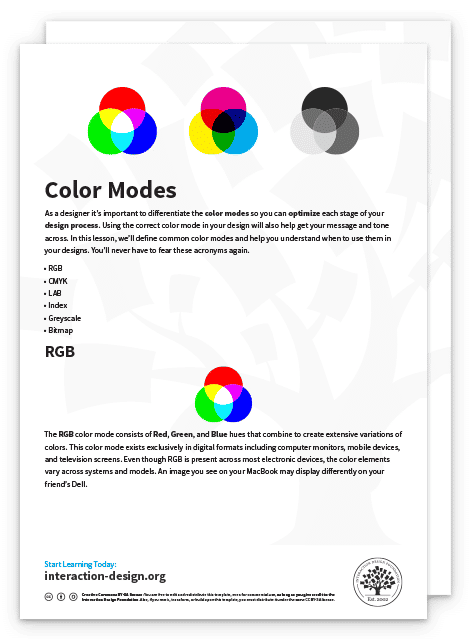
Color Modes: The Backbone of Visual Design
Understanding color modes is essential when applying cool and warm hues in digital design. It ensures that the colors used on screens achieve their intended emotional effect.
Balancing for Harmony
A mix of cool and warm colors can make a user interface more appealing. Think of a fitness app. Cool colors create a calming background. Warm colors, on the other hand, can draw attention to critical features like workout challenges. This combination not only looks good but also encourages and excites users.
Knowing how colors affect emotions and guide users is essential to using cool and warm colors effectively. Choosing the right colors can make a design both beautiful and functional. It also helps to keep users interested and engaged.
Complementary Colors Generator
Incorporating a complementary color generator into your toolkit can revolutionize your design process. This interactive feature simplifies finding the perfect color pairs for your projects. With a click, the generator displays colors opposite the color wheel, ensuring harmony and contrast in your designs. Ideal for both novice and experienced designers, this tool can aid in creating appealing palettes with ease.
The Take Away
Complementary colors, with their high contrast and vibrant interaction, are fundamental in creating attractive and emotionally resonant designs. Key takeaways include:
Understanding the color wheel is essential for identifying complementary colors
Using complementary colors can enhance readability and focus in design
Cool and warm complementary colors evoke different moods and responses.
Incorporating a complementary color generator can expedite the design process.
These concepts allow you to apply complementary colors in your projects for maximum impact.
Where To Learn More
See Cameron Chapman’s in-depth piece for insights, tips, and examples of color theory at work.
Read Tubik Studio’s guide for concepts associated with color theory and color scheme examples.
Learn Color modes.
Understand in detail about Color symbolism.